Oander’s designers are not only talented graphic experts, but they are also interaction and frontend development professionals as well. They create visuals that perfectly meet all technological requirements and that are precisely tailor-made for each development project. This is highly important as none other branches of graphic design are as restricted by technological standards as webdesign.
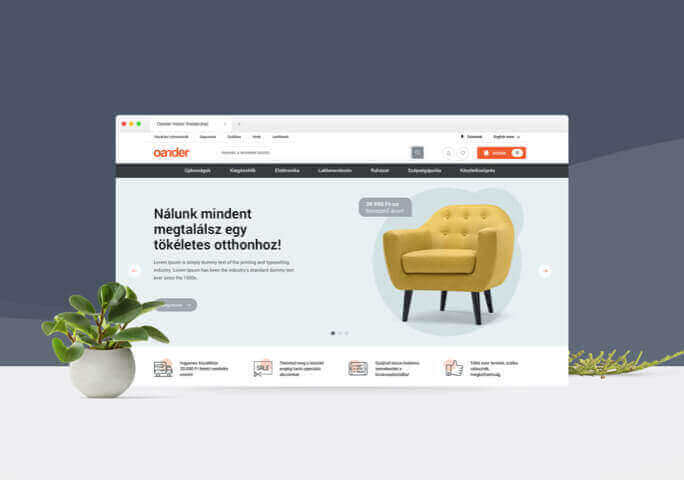
From wireframe to visual design
During each planning phase we come up with multiple graphic concepts, but we only tweak the best one to perfection. We start working on the graphic planning of subpages and lower-level pages once we finalised the specifics of the visual identity of the main user interface as part of a home screen design plan. During the graphic planning, we always strictly follow the build-up defined in the ergonomic plans, to ensure that appearance serves function and not the other way around.

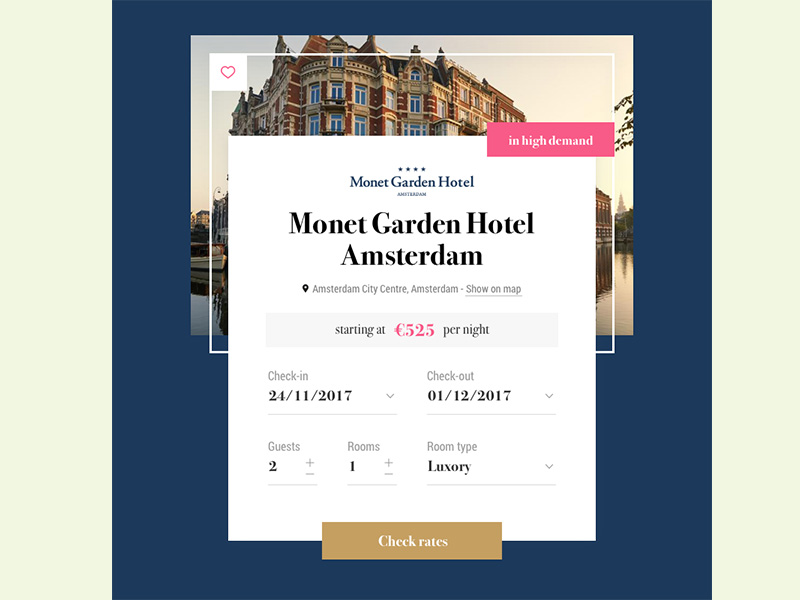
Multiple concepts based on the same UX plans
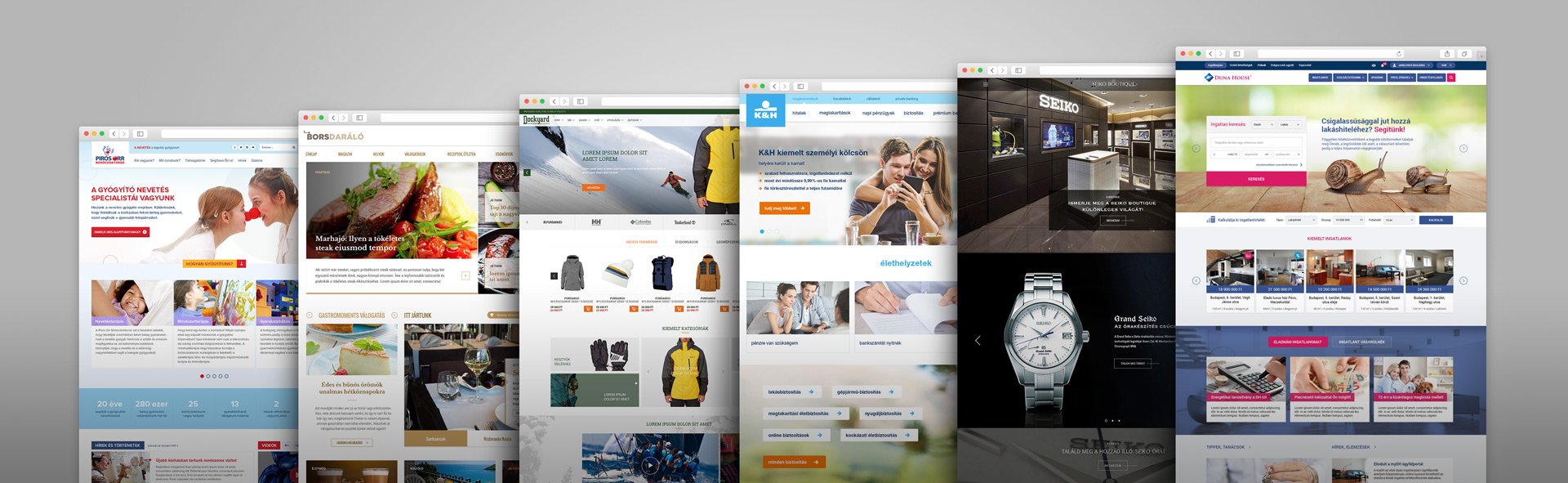
We only start defying the graphic concepts, once wireframe plans are fully completed and approved. Oander Media uses a detailed design brief when developing the design concepts of their projects, that outline any possible objective and subjective detail that might have an influence on the design development itself. The number of design concepts created for a project covers a wide spectrum.
As webdesign is highly subjective, we can only hit and miss if we rely on our own or on the client’s impressions only. To avoid this, we talk to the users. If necessary, we set up a focus group or we analyse design trends. With the learning taken from these, we source enough information to create a detailed design brief that defines the artistic direction of the development of the user interface. You’d be surprised to see how many different concepts can be created as part of the art direction, based on the approved wireframes and the design brief only.

A highlight on responsivity and fine details
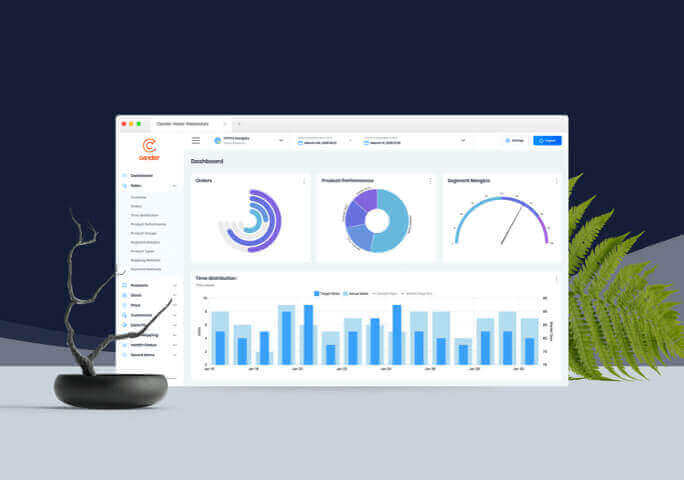
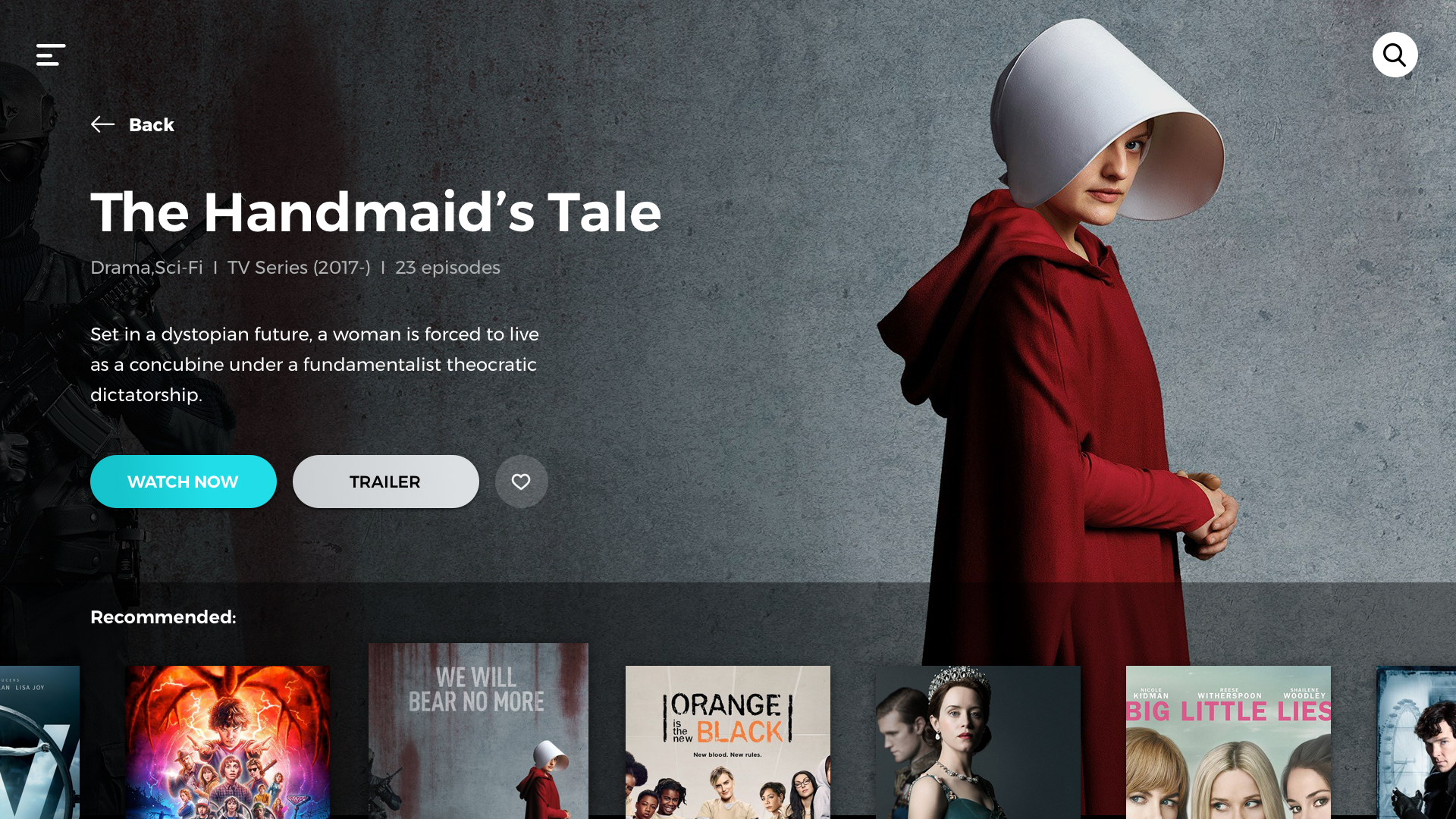
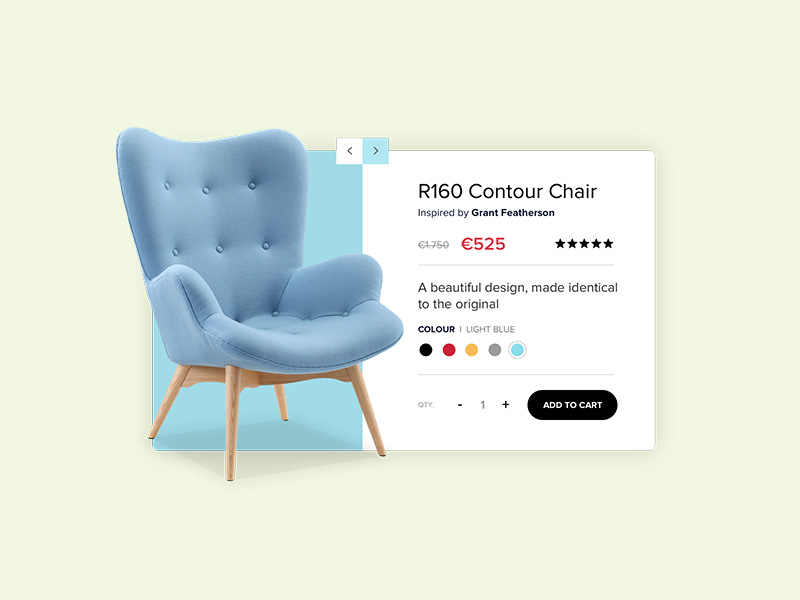
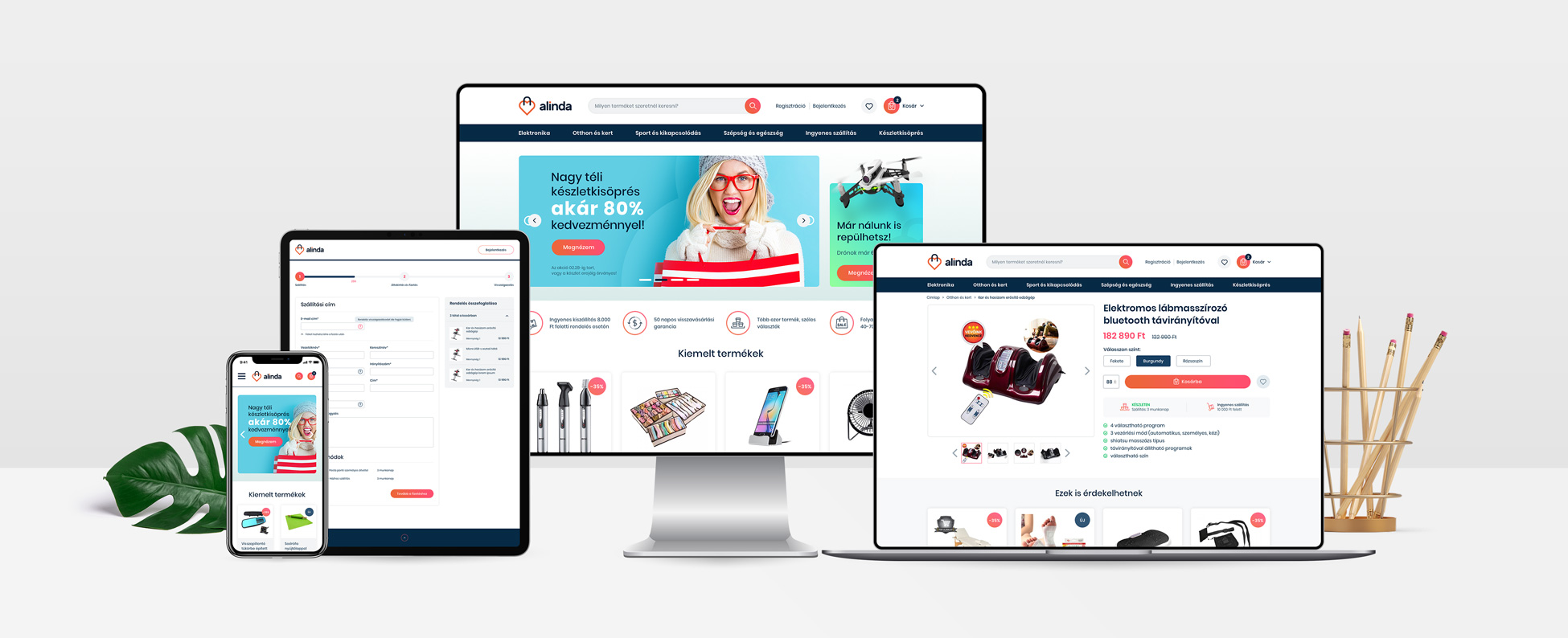
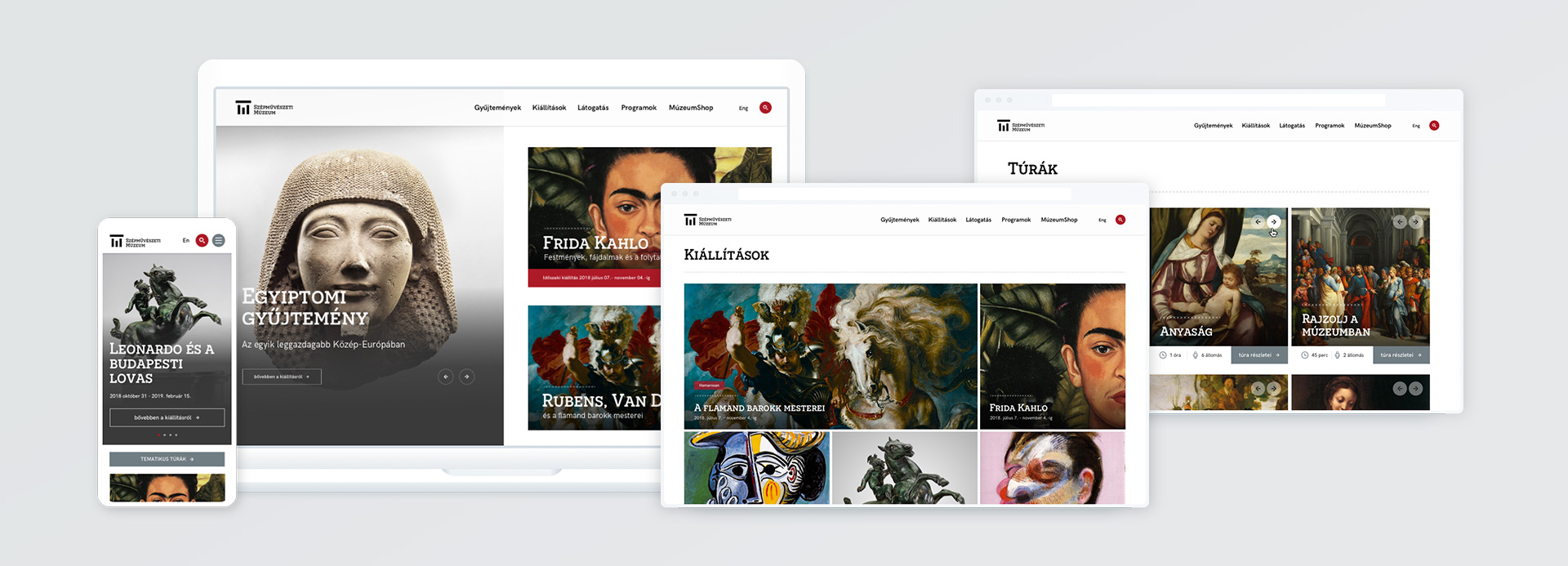
After approving the final visual identity and design concept, our Graphics Team starts working on the layout designs for all page types. In case of responsive projects, the different versions for desktop, tablets and mobile are also done in this phase. Perfectly developed buttons, sophisticated hover effects, elegant and delicate movements: these make a user interface intuitive and alive. Defining such details might take longer but the final result always speaks for itself. We often heatmap the completed interfaces on live sites to be able to finetune graphics and ergonomic further.

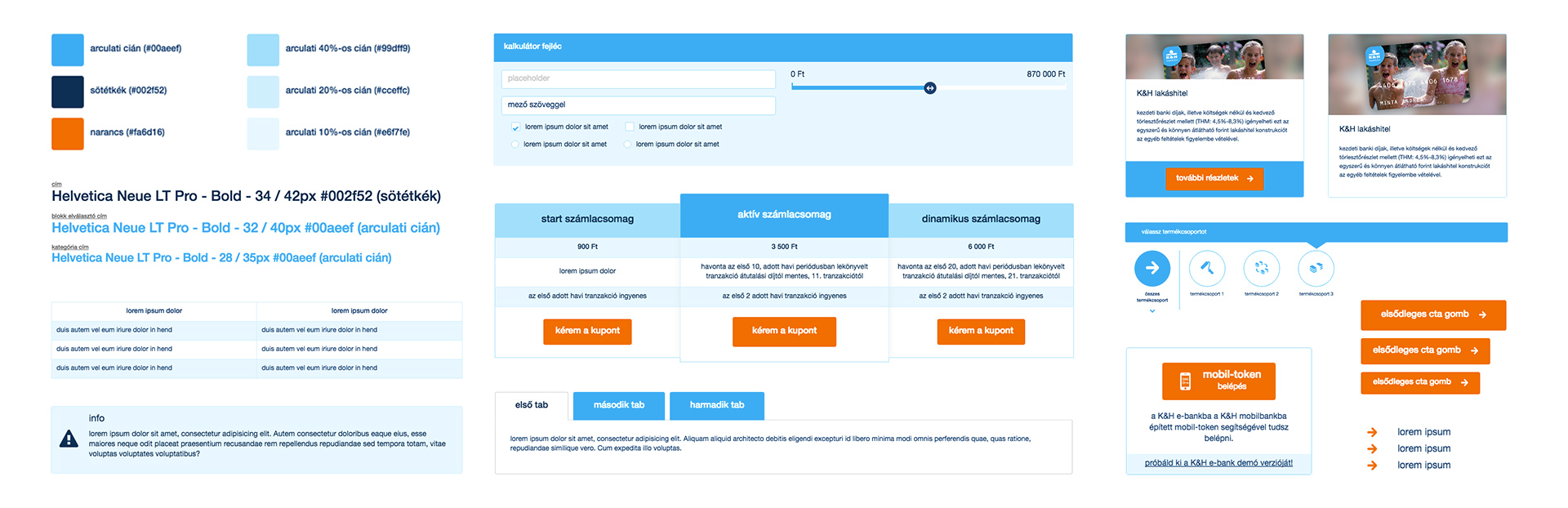
UI Kit design
After creating the design plan set, the next task of our Graphics Team is to put a UI kit together. The UI kit contains the main design components and the standards for the project-specific visual design elements, which include all reoccurring components (such as buttons, forms, banners, boxes and so on) as well as the finalised colourways and typography for the product, that will defy its appearance. The kit is usually created during the design planning process and its importance becomes really apparent when it comes to complex sites or software developing projects.
Besides ensuring that the reoccurring components are consistent across all interfaces, UI kits make the development more efficient. During sitebuild, developers defy reoccurring elements that will often appear across the site on code-level with pre-made variables. By means of this, button styles and colour schemes can be changed quickly on the running site. The precise preparation of the UI kit supports this work process.

Design and frontend development, hand in hand
A very important aspect of developing a great digital product is that the user experience doesn’t end with the design plan kit. The frontend design is also a part of it, starting with pixel perfect execution, animations, micro-interactions and precisely executed responsiveness. We believe that today, without frontend development know how and proper capacity no design studio can claim that they offer full user experience services. Graphics and sitebuild go hand in hand and webdesign is now a technology-led field that requires internal development expertise that is supported by a design-sensitive approach. We believe that our accomplishments are a result of the fact that we have been incorporating both successfully for many years with our work.